自分用メモです。
10月1日付で「はてなブログ」の個人営利利用に関するガイドラインが施行された。
うちのブログで対応が必要そうなのは、次の部分だと思った。
連絡先の明示
- 上記営利利用の定義4に相当する教育利用を除き、営利利用ブログには情報発信の主体を明らかにするため下記のいずれかの方法で運営者の連絡先を明示するものとします。
- 自身でプライバシーポリシーを設けている場合、プライバシーポリシー内に記載
- ブログのヘッダ、フッタ、サイドバー、プロフィールなど、どの記事からも確認できる箇所に記載
連絡先の明示|個人営利利用の定義|はてなブログ個人営利利用ガイドライン より
なお新ガイドラインに関しては、AQM(id:AQM)さんや…
Minimal Green(id:minimalgreen)さんのエントリーがわかりやすかったので、リンクを貼らせていただきます。
Minimal Green さんの記事には、お問い合わせフォームの設置方法が丁寧に解説してありました。
しかし、あくまで私の場合、web 公開用のメールアドレスをすでに「プロフィール」画面で公開しているので、どっちにしろメアドに飛ばすのであればメアドそのものをサイドバーに貼ってもいいかなと軽く考えて、それを実行しました。
なお web 公開用と断っているのは、実生活用のメアドが別に存在するという意味ですが、どちらでも私のもとに届きます。
いらんこと言いの悪癖を発揮すると、webで公開していても、ひところよりはSPAMは多くないようです。今のところ一番うっとうしいのは一日に何通も届く日経新聞と日経PBのダイレクトメールで、それに比べれば…
ええい、またしてもしょうもないことを言ってしまった。
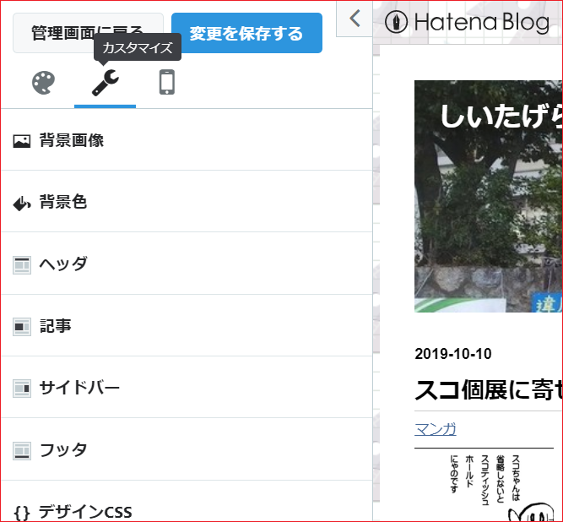
まずはパソコン画面の場合、ダッシュボードの「設定」画面から「カスタマイズ」をクリック。

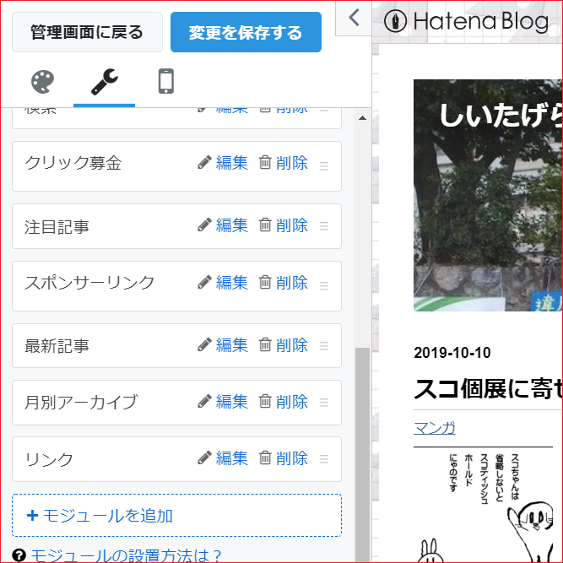
スクロールバーを下方にドラッグし、「+モジュールを追加」という項目をクリックする。

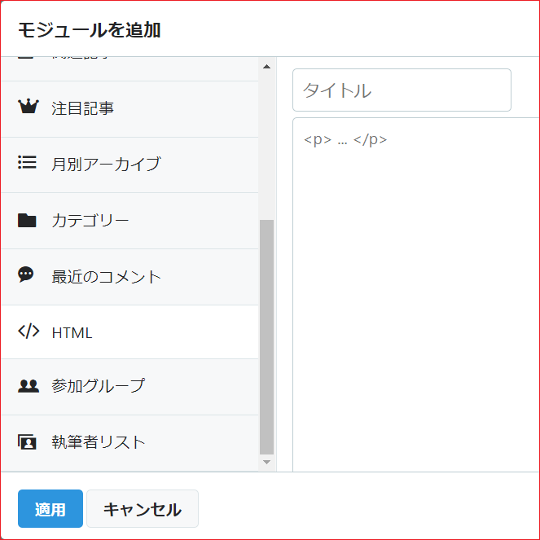
「モジュールを追加」ダイアログボックスが表示されるので「</>HTML」を選択する。

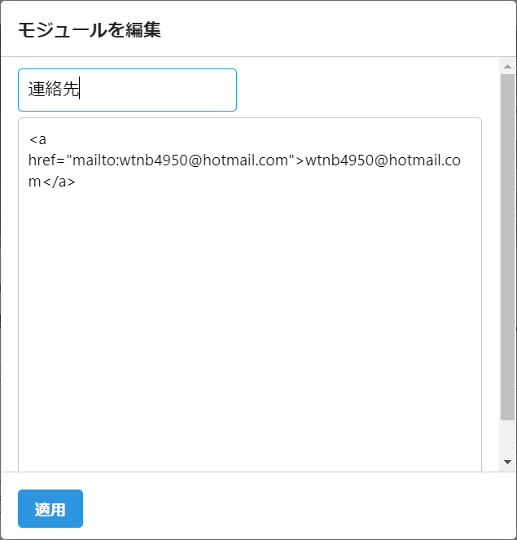
「タイトル」欄に「連絡先」と入力、「<p>…</p>」と表示される欄にメアドを入力するのが、いちばん簡単じゃないだろうか。

うちは<a href>タグで mailto: にリンクを貼ったが、SPAM を恐れるのであればリンクは切ったほうがいいかも知れない。ただし繰り返しになるが、ひところと違ってロボットでメアドを採取し大量の SPAM を送信するような業者は、最近は少なくなったように思う。
スポンサーリンク
サイドバーはスマホには表示されないので、スマホ画面は別に対処する必要がある。
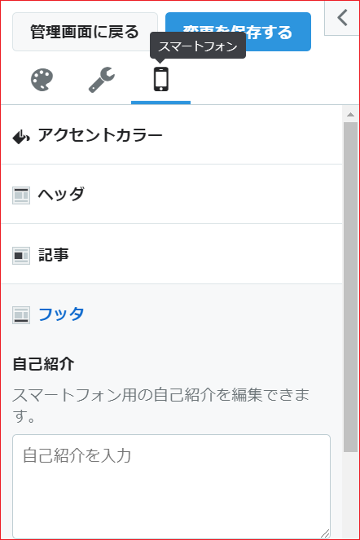
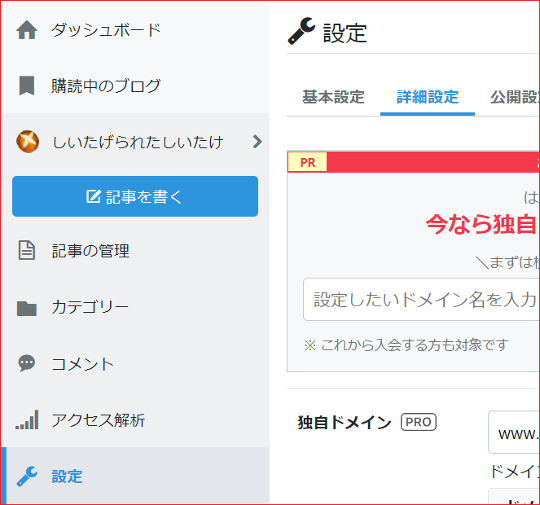
「設定」画面から「スマートフォン」をクリック。

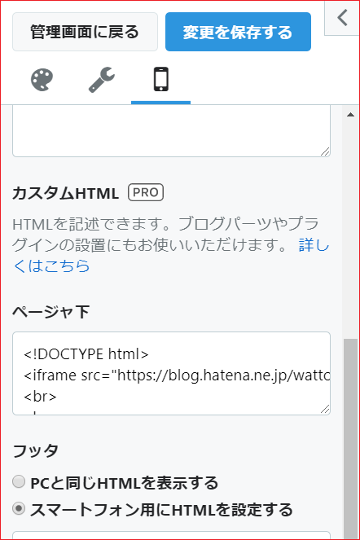
「フッタ」という項目をクリックすると「ページャ下」や「フッタ」などの入力欄が表示される。

最初「フッタ」欄に入力したら下すぎるような気がしたので、「ページャ」欄がいいんじゃないかと思った。あくまで個人の見解です。

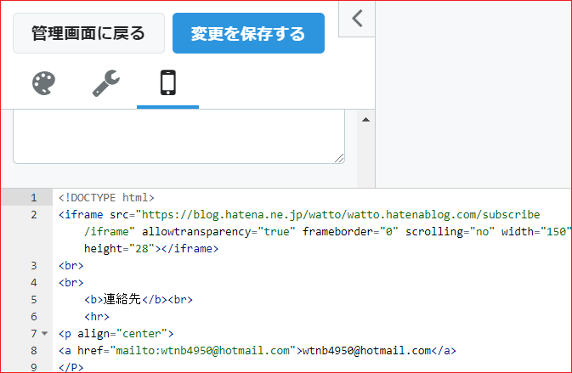
メアドだけを入力すればよさそうなものだが、つい他の部分とデザインを合わせたくなって、<br>タグで改行を挿入して位置を調整し、「連絡先」は<b>タグで太字にし、<hr>タグで水平線を挿入し、<p align="center">タグでメアドを中央揃えした。
昔ながらのHTMLしか使えなくてすみません(誰に謝る?
何がしたかったかというと、真下に自動表示される「プロフィール」という項目と、デザインを合わせたかっただけなのだ。
できるだけ簡単にと思いながら、ついつい手間をかけたくなるものだ。

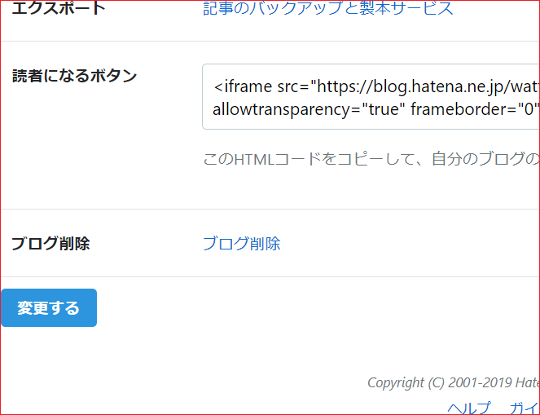
なお2行目に入っている<idframe src="…">というタグは、「読者になる」ボタンを表示するためのもので、こちらのタグは「設定」画面の「詳細設定」タブをクリックし…

うんと下の方にスクロールすると、「読者になるボタン」というテキストボックスがあり、そこからコピペで採取したものである。

いつ設置したかは忘れた。
忘れてもいいけど、やはり自分用メモはあった方がいいということで。
スポンサーリンク